Display Applikationen
Startup guide
Kom igång med våran vy-skapare och skapa din första design för att samla in registreringar! Här lär dig hur du använder skaparen för att anpassa design och registrerings-flow till den enhet som du vill använda.
Introduktion
🎉 Välkommen till vår startup-guide för att skapa din allra första registreringsapp! 🎉
Du lär dig hur du kan designa din egna applikation för att samla in registreringar, välja vilket sorts enhet du vill använda för att köra appen (t.ex. iPhone, Samsung, Tablet, dator, etc) och hur du använder display appen.
Du får de fundamentala kunskapen du behöver för att anpassa de olika vyerna i registrerings-processen, utefter hur du vill ha dem. Du kommer att kunna ändra layout, storlek, text egenskaper (typsnitt, färg, etc.), lägga till bilder, filmer, och mera.
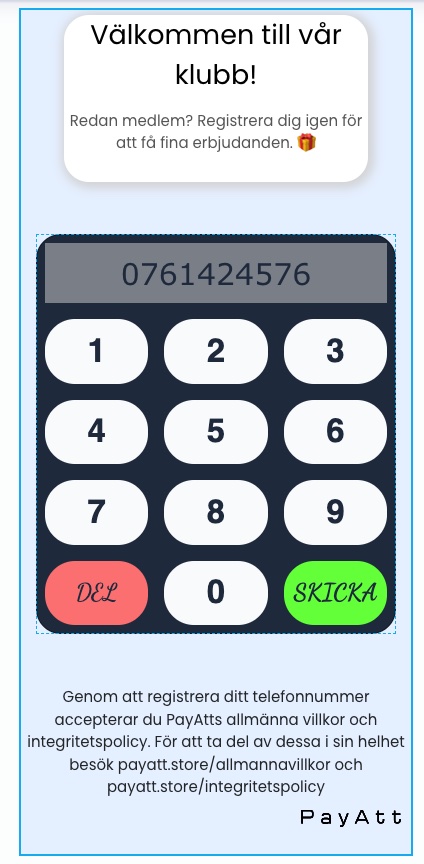
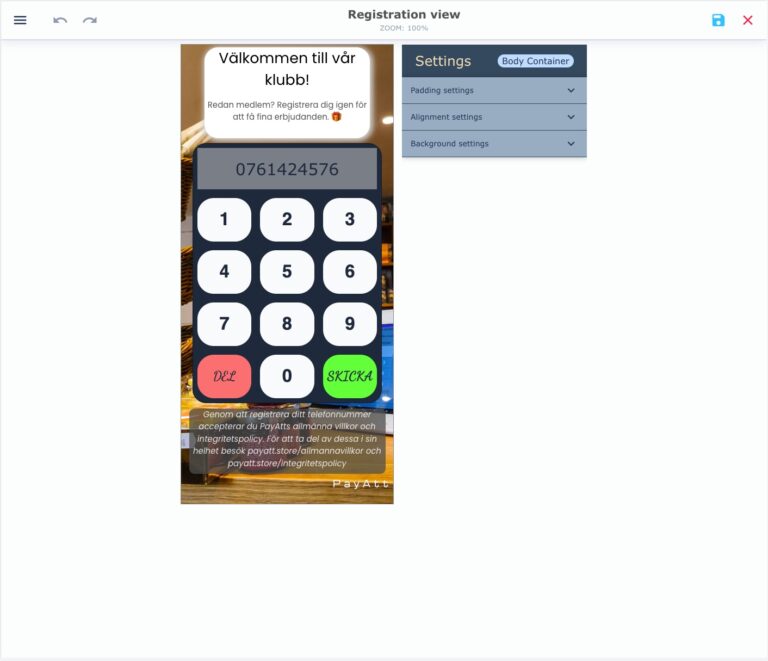
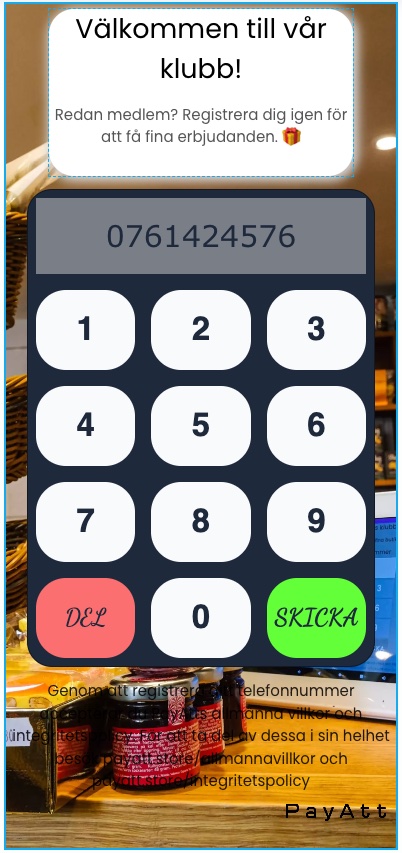
Efter att var klar kommer du att ha en vy-samling, innehållande alla olika vyer som en kund kan bemötas med under registreringsprocessen. Nedan är en bild på hur din registreringsvy kommer se ut efter guiden är avslutad.

Denna guide täcker enbart en liten del av systemets funktionalitet. För att fördjupa dig i systemet och upptäcka dess potential, rekommenderar vi att du leker runt med alla komponenter, och testar att använda skärmen på olika enheter. Du hittar mer information i våran FAQ.
1. Setup
1.1 - Krav för att följa startup guiden
Måste ha
- Ett inlogg till vår portal
- Laptop eller stationär dator med internet uppkoppling och webbläsare
Bra att ha
- En enhet som har touch-skärm och en webbläsare installerad. E.g. iPhone, Android telefon, iPad, notebook, etc.)
1.2 - Terminologi
Svenska (engelska): förklaring
- Display app (display app): vår web-applikation som kan installeras och användas på en valfri enhet. Display appen är hur du samlar in registreringar från dina kunder.
- Enhet (device): En enhet är den hårdvara som installerar och kör vår display app. T.ex. en iPhone, android telefon, tablet, TV, mm.
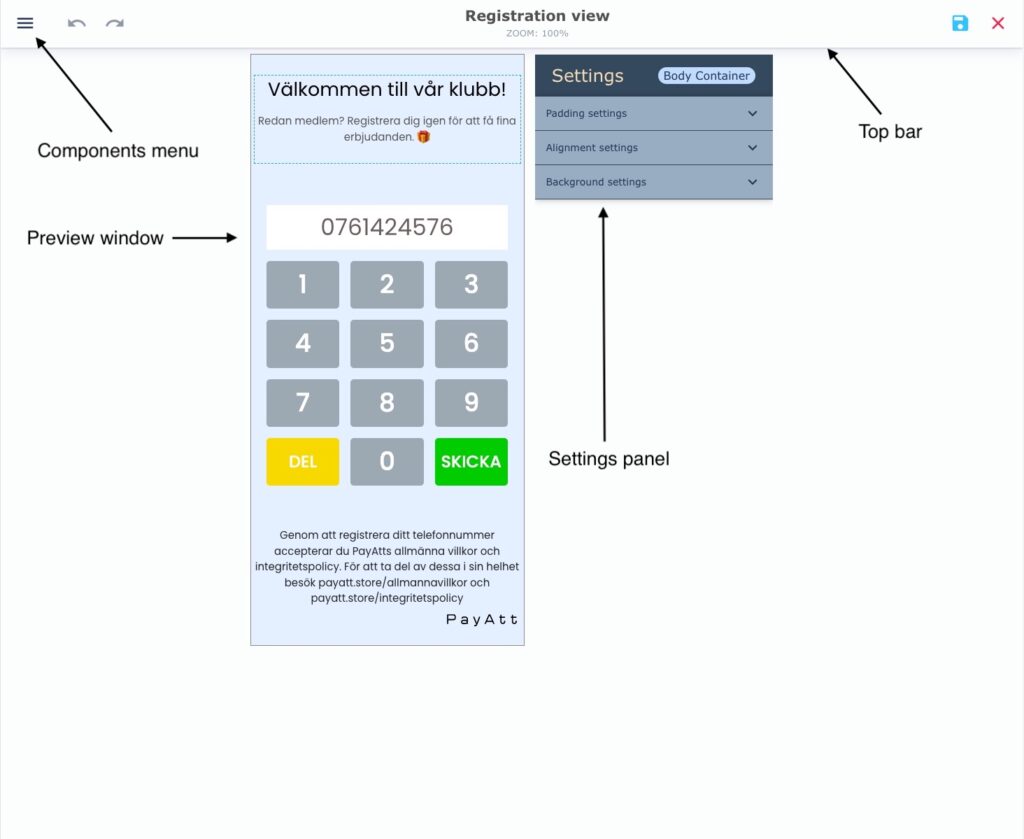
- Huvudfönstret (preview/main window): Fönstret i mitten på skärmen när du är i vy-skaparen, där du ser layouten du jobbar på. Se vår FAQ för mer info.
- Inställningspanelen (settings panel): Höger sida på skärmen när du är i vy-skaparren, det är där du ändrar inställningar på den markerade komponent. Se vår FAQ för mer info.
- Komponenter (components): Komponenter innefattar alla olika element som kan användas i vy-skaparen för att skapa den önskade layouten.
- Komponent meny: Meny från vart du kan dra komponenter till huvudfönstret i vy-skaparen. Se vår FAQ för mer info.
- Portal (portal): https://payatt.store
- Vy (view): En specifik layout som används under registreringsprocessen i vår display app. Appen stödjer upp till 7 vyer, som alla visas vid olika tillfällen beroende på kunden som registrerar sig.
- Vy-samling (view collection): En samling av 6 eller 7 olika vyer. Se vår FAQ för mer info.
- Vy-skapare (builder): PayAtt verktyg för att skapa och anpassa alla vyer involverade i registrerings processen. Vy-skaparen består av
- Översta meny raden (top bar): Översta menyn i vy-skaparen. För detaljerad information om vad de olika knapparna gör, se vår FAQ.
2. Skapa din vy-samling
2.1 - Skapa en ny vy-samling

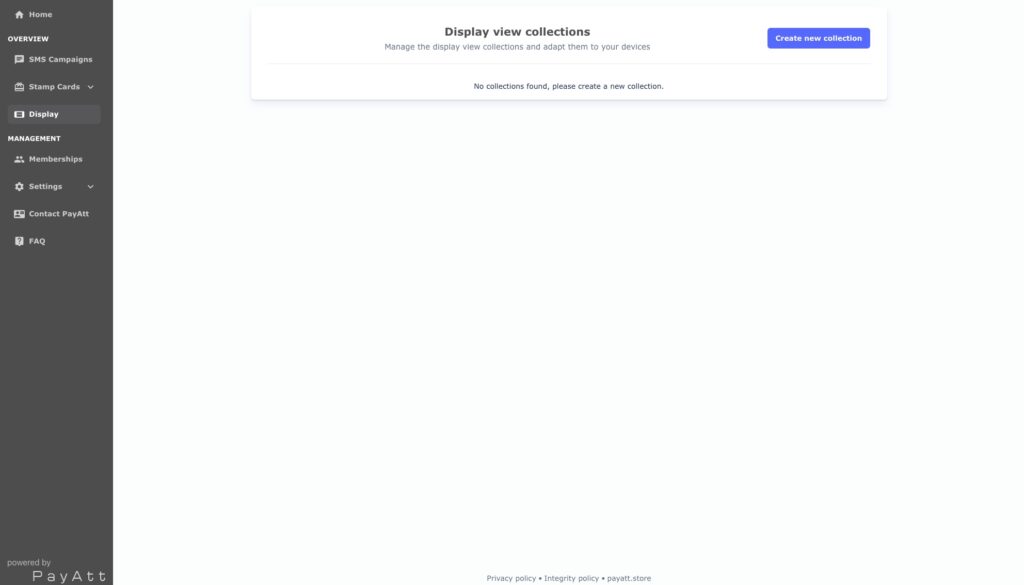
Det första steget är att skapa en helt ny vy-samling, vi gör detta baserat på en mall för att redan ha en bas att jobba på. Navigera till portalen och klicka på fliken “display”. Följ sedan nedan steg för att skapa en ny vy-samling.

- Klicka på skapa ny samling
- Välj ett namn. Ett tips är att göra namnet så beskrivande som möjligt för den enhet och plats du vill använda. Till exempel “iPhone 14 – bordservice”.
- Välj en mall. Mallen borde heta något snarlikt med upplösningen på enheten du ska använda. Anledningen är att vi inte kan skapa en mall för varje mobiltelefon, därav måste du välja den som passar bäst, sedan anpassa skärmarna till din enhet.
- Välj den upplösning som din enhet har. Du måste bygga vyerna för den exakta upplösningen av enheten du vill använda, för att garantera att det ser precis lika ut på enheten som i vy-skaparen.Öppna https://whatismyresolution.com/ på den enhet du vill använda för att få reda på din upplösning. Enheten måste hållas i samma läge som hur den senare ska användas (horisontalt eller vertikalt).Vi väljer upplösningen iPhone 14 för denna guide.
- Klicka “spara”
Efter att ha sparat, kommer du att se alla dina 7 vyer i portalen. Vi kommer gå igenom alla vyerna och i steg 3. öppnar vi en av dem i vy-skaparen och anpassar.
Det äv väldigt viktigt att du går igenom alla vyer, så att du är säker på att dom ser bra ut med den upplösningen du valt.

2.2 – Beskrivning av alla vyer (vänster till höger)
- Standby läge: Denna vy är endast relevant om du har integrerat PayAtt med ett kassasystems. Denna skärm visas tills att en kund genomfört ett köp, då den automatiskt triggas och slår om till registreringsvyn.
- Registreringsvy: Detta är den absolut mest viktiga vyn, därför kommer vi att anpassa denna vy i 3. Design av registreringsvyn. Registreringsvyn är den vy som kunder använder för att registrera sina telefonnummer. Det är också den vy som visas mest i din verksamhet (framförallt när kunder tittar), därav är det också viktigt att den ser bra ut och förmedlar rätt budskap.Denna vy kan vara ett bra ställe att lägga till din logga, reklam, öpptettider, erbjudanden och dylikt.
- Vy för ny kund: Visas efter en kund har registrerat sig för första gången.
- Vy för återkommande kund: Visas efter en kund har återregistrerat sig.
- Stämpelkortsvy för ny kund: Visas för en kund som registrerat sig och får sitt första stämpelkort i en stämpelkortskampanj.
- Stämpelkortsvy för återkommande kund: Visas för en kund som registrerat sig och får en stämpel på sitt befintliga stämpelkort.
- Stämpelkortsvy när en belöning är uppnådd: Visas för en kund som registrerat sig och därmed uppnåt en belöning på sitt stämpelkort.
En gul rand runt vyerna i portalen betyder att dessa vyer inte alltid är använda och inte behövs anpassas för vissa kunder. De tre sista är endast relevant om du har stämpelkort, och den första är endast relevant om du har integrerat PayAtt med ett kassasystem.
Om du väljer att inte designa t.ex. stämpelkortsvyerna, kan detta skapa problem om du senare väljer att aktivera ett stämpelkort, men glömmer bort att anpassa vy-samlingen.
3. Design av registreringsvyn
3.1 - Genomgång av vy-skaparen
Innan vi börjar designa vyn, så tar vi en genomgång av vy-skaparen och dess funktionalitet. Öppna registreringsvyn i vy-skaparen genom att klicka på en andra ikonen i listan, vy-skaparen kommer att se ut ungefär som bilden nedan. I Terminologi sektionen kan du få mer information om vad de olika sektionerna på skärmen innebär.

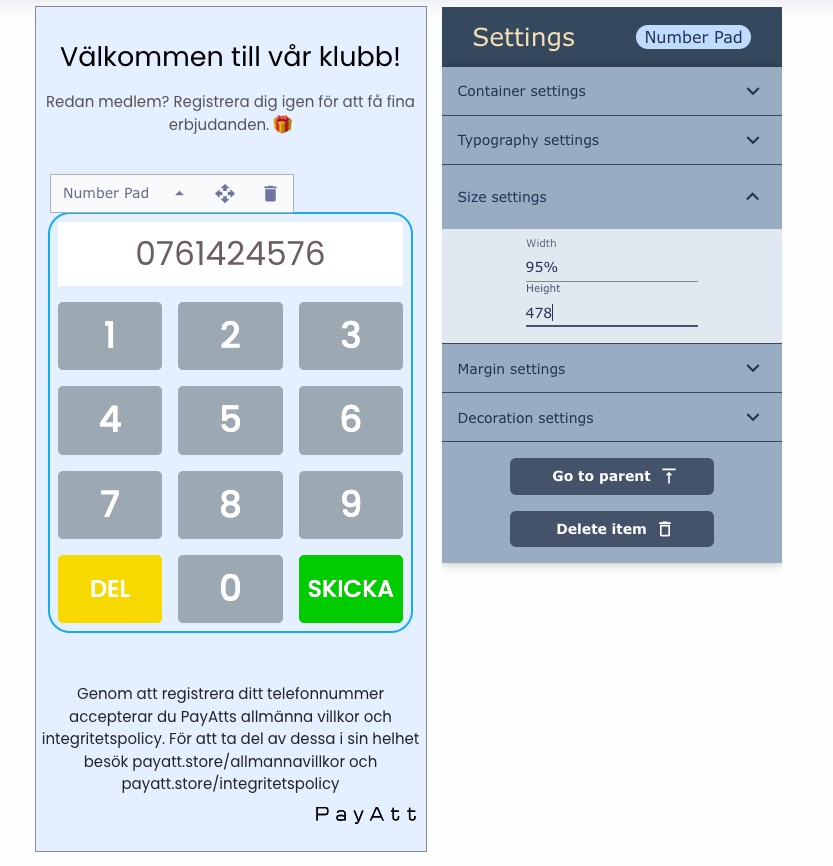
I huvudfönstret (preview window), kan du välja olika element som du vill ändra inställningar på. På nedan bild ändrar vi höjd värdet på Number Pad komponenten, du kan se vilken komponent som är selekterad baserat på den upplysta randen, mini-inställningarna ovanför komponenten, samt namnet på inställningspanelen.
Om du enbart skriver i ett nummer, antas det vara ett pixel värde (px). Vi använder pixel per standard, och du kan därför utelämna px och skriva “100” istället för “100px”. En skärm med upplösningen 250 x 600 är 250 pixlar bred och 600 pixlar hög. Du kan även skriva % som enhet, vilket då automatiskt räknas ut baserat på vart komponenten är i designen.

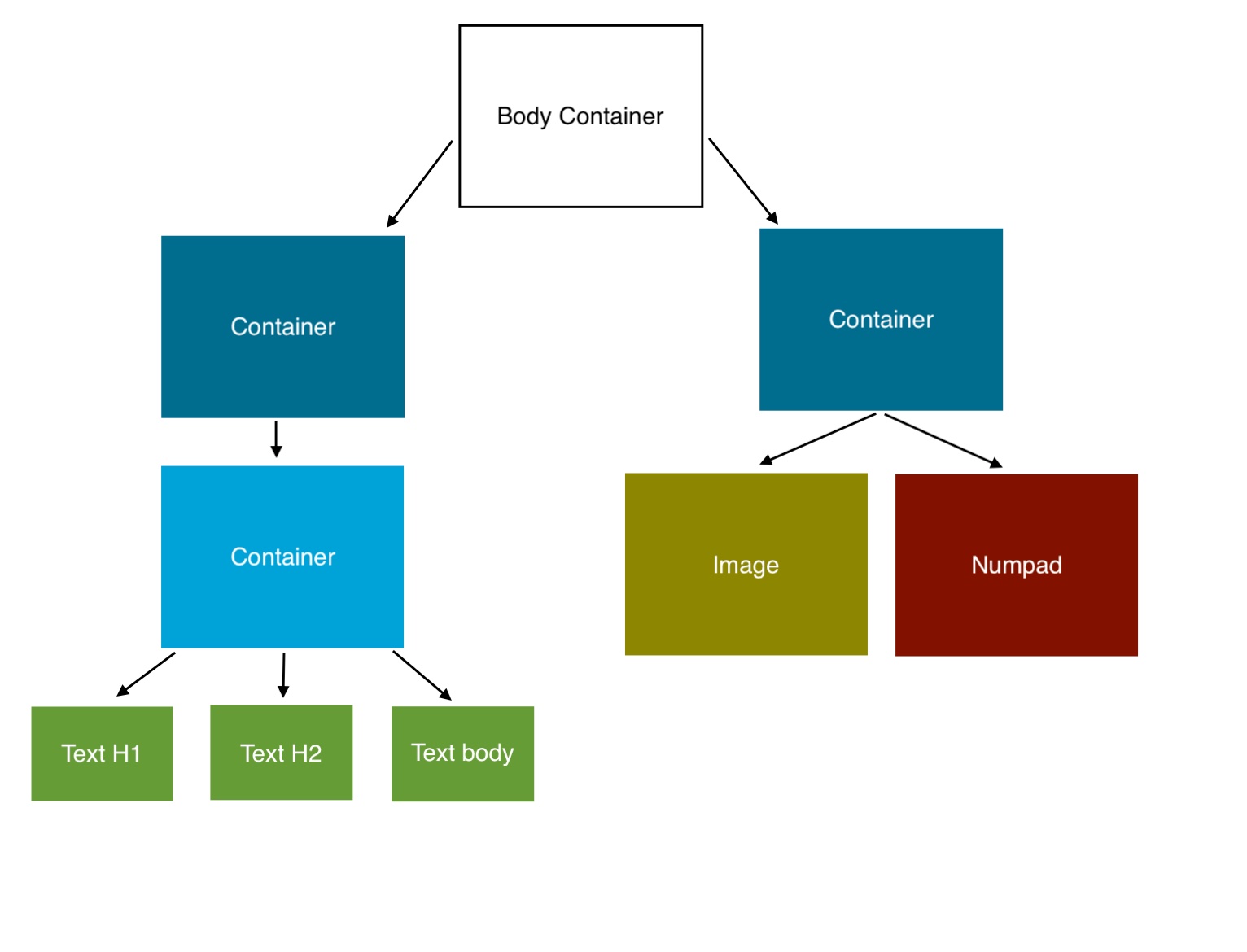
- Alla komponenter måste ligga i en container komponent.
- En container kan innehålla 0, 1, eller fler komponenter. Inklusive anda containers.
- För att fördela, justera och sprida ut komponenter, måste vi ändra inställningarna på föräldern. I inställningspanelen kan vi klicka på “Go to parent” för att enkelt selektera en komponents förälder.
- Du kan sprida ut barn-komponenter antingen vertikalt, eller horisontalt, på förälderns inställningspanel.
- Det finns ingen begränsing på hur djupt trädet kan gå (container -> container -> container, etc.)

3.2 – Design på rubrik och underrubrik
Dags att testa vår kunskap i komponent-placering och strukturering. Målet är att snygga till rubriken och underrubriken genom att lägga dem i en vit box med rundade hörn och lite skugga.
- öppna komponent menyn och dra default container till toppen av huvudfönstret (den nya containern blir då det första barnet/elementet under body container).
- Du kan ignorera “Overflow” varningen som skapades, det kommer att lösa sig självt i följande steg.
- Dra text komponenterna (titeln och undertiteln) in i den vita boxen, genom att först klicka på text komponenten, sedan klicka på de fyra pilarna i mini-inställningarna och dra hela komponenten in i den vita boxen högst upp.

Layout efter att ha dragit rubrik och underrubrik in i den vita boxen - Ta bort den gamla containern, som texten låg i tidigare, den är nu överflödig. Klicka på det tomma området mellan den vita boxen och nummer rutan. Klicka sedan delete i kontrolpanelen, eller papperskorgen i mini-inställningarna. Detta kommer också ta bort overflow varningen. Kom ihåg att du kan alltid ångra och göra om alla ändringar.
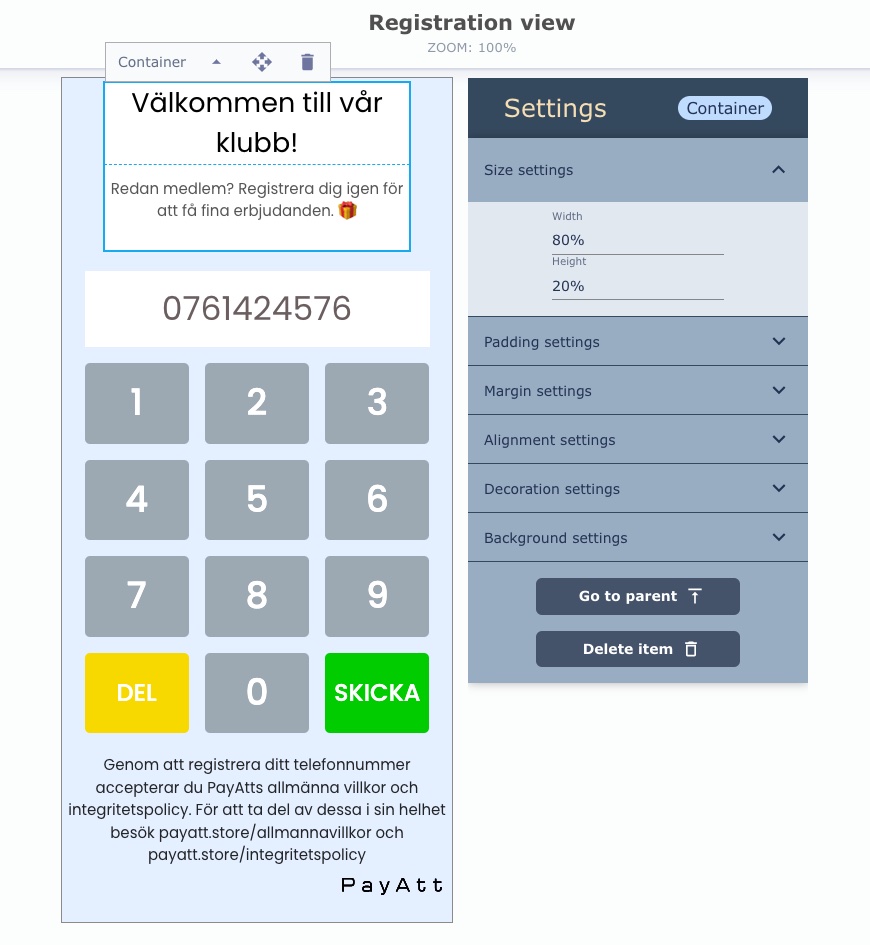
- Ändra storleken på containern till att vara 80% bred och 20% hög. Klicka på en av texterna i den vita boxen och klicka go to parent i inställningspanelen. Panelen borde säga container uppe till höger.
- Klicka på decoration settings och ändra de följande värdena:
- Border radius: 25
- Shadow color (hex): #D2D2D2
- Offset (both x & y): 2
- Shadow blur: 10
- Shadow spread: 4
3.3 – Design på Numpad komponenten
Nästa steg är att ändra designen på Numpad komponenten.
- Klicka på Numpad komponenten i huvudfönstret och på container settings på inställningspanelen.
- Ändra Template till Black & White
- Klicka på Typography settings. Här ändrar du typografi-inställningar på alla olika delar av Numpad komponenten. Du kan välja vilken del du vill ändra typografi på genom att klicka på Select target och välja ett av alternativen.För att ändra SKICKA knappen till att vara grön, istället för gul, välj Send som alternativ.
- Ändra bakgrundsfärgen till att vara din favorit nyans av grön, t.ex., #63FF38.
Vi rekommenderar starkt att du fortsätter konfigurera Numpad komponenten själv, för att lära dig mer om vad som är möjligt. Till exempel, försök att kurva kanterna, lägg till precis samma skugga som vi la till på rubruk & underrubrik boxen. Testa även att ändra färger, text storlek, typsnitt, storlek på där telefonnumret syns, mm.
När du är klar med designen, klicka på spara på Översta meny raden, ifall något skulle hända, så att våra ändringar hitills har sparats. Detta kommer automatiskt att ta dig tillbaka till portalen, du kan öppna vy-skaparen igen för att fortsätta med nästa steg.
Om du bygger en vy-samling till en enhet som du har integrerat med ett kassasystem, kan du lägga till QR Code komponenten. Denna komponent genereras automatiskt när ett köp genomförts, och kunder kan skanna den för att registrera sig på deras egen telefon.
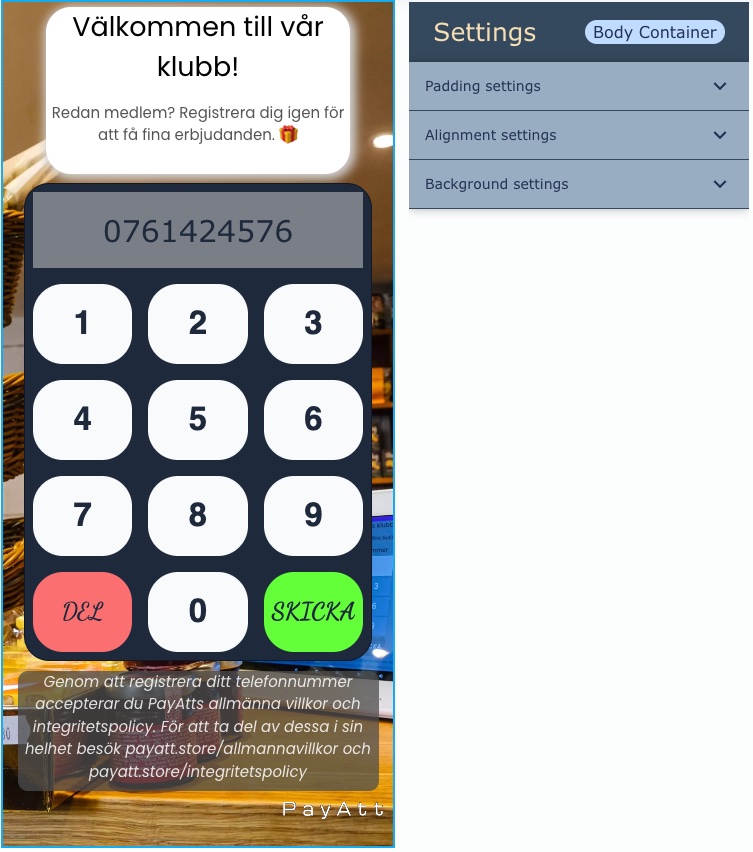
3.4 – Ändra bakgrundsbild på layouten
- Klicka på body container. Alternativt, klicka på valfritt element i huvudfönstret och klicka Go to parent återupprepat på inställningspanelen, så länge det går.
- På inställningspanelen, under fliken Background settings, lägg till följande Image URL: https://payatt.store/wp-content/uploads/2023/05/DSCF7453-min-scaled.webp
Du kan även ladda upp din egna bild genom att klicka på -symbolen.
-symbolen. - Ändra:
- Background Size: Cover
- Background Position: Bottom

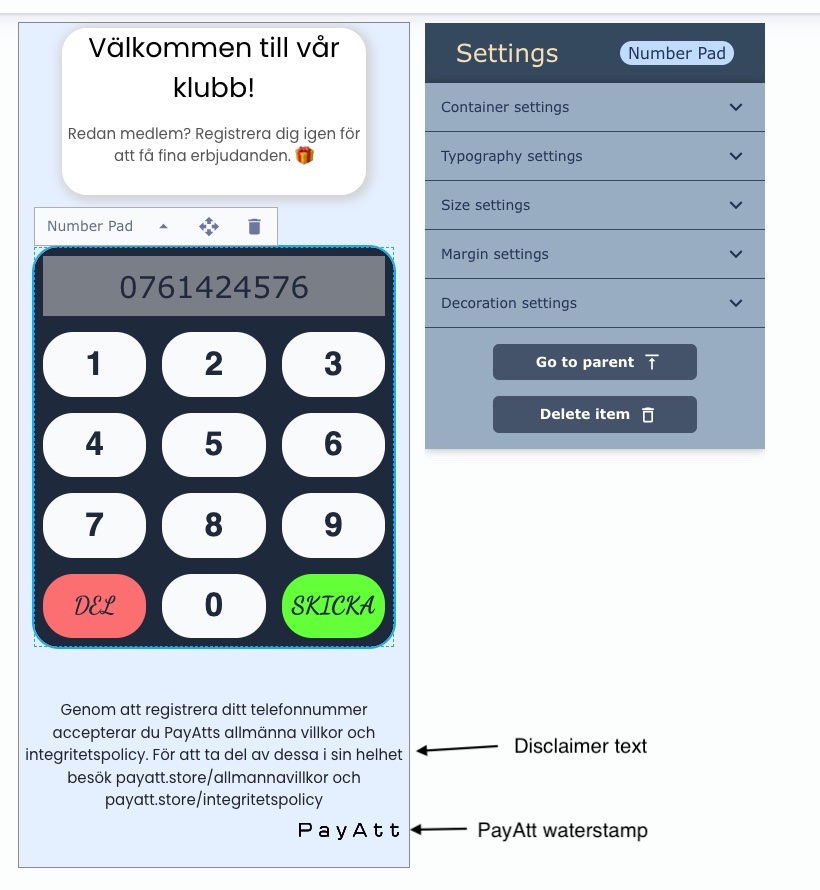
3.5 – Ändra PayAtt disclaimer och “PayAtt” texten till att vara mer synliga
- Lägg till en ny container ovanför disclaimer texten
- Flytta disclaimer texten till den vita containern genom att dra dit den.
- Ställ in bredden och höjden till att vara 80% och 120px
- Justera Margin Bottom till att vara 50
- I bakgrundsinställningar, klicka på Color och ändra värdet på A till att vara 75. Detta ställer in hur genomskinlig färgen ska vara. Klicka på Apply.
- Klicka på disclaimer TEXTEN och sedan på Typography Settings. Ändra färg till #FFFFFF och typsnitt till kursivt.
- Klicka på PayAtt texten nere i höger hörn och välj alternativet White.
Disclaimer text komponenten MÅSTE vara inkluderad i vyn, du kommer inte kunna spara din vy om dom inte är inkluderade. Du kan ändra layout, färg, storlek, etc., men inte ta bort elementet helt. Om du tar bort denna text, kan du lägga till den igen från komponent menyn.
PayAtt watermark är inkluderat på ALLA vyer och kan inte tas bort. Du kan välja i vilket hörn du vill ha loggan, samt om den ska vara svart eller vit.
4. Installera display appen på din enhet och använd vy-samlingen som du just skapat
4.1 Installera appen på din enhet
- Öppna din webbläsare.
– Android: Google Chrome
– iPhone: Safari - Gå till hemsidan https://display.payatt.club
Du borde få en popup ruta där det står något i stil med “installera appen”, klicka JA. Detta kommer att ladda ner appen till din enhet och lägga den på startsidan.Ifall du aldrig får någon popup ruta, öppna webbläsarens meny och välj “Installera app” eller “Spara till startsida”.Orden som visas, samt hur du hittar till alternativet i menyn, kan variera lite beroende på vilken enhet du har.
Målet är att skapa en genväg till hemsidan, från din startsida, så att vi kan öppna appen i helskärm och ha mer kontroll över layout.
4.2 Använd din vy-samling
Först måste du logga in, använd samma användarnamn och lösenord som i PayAtt portalen. Efter detta, kommer du behöva ställa in de följande 3 inställningarna, för att koppla denna enhet till vår infrastruktur.
- Välj verksamhet (endast relevant om du har flera verksamheter).
- Välj POS (endast relevant om du har flera POS, se vår FAQ för mer info).
- Välj vy-samling. Här kan du välja den samling vi skapade i steg 1 och 2.
Efter att du klickat på “Fortsätt” kommer applikationen att startas och du kommer att se registreringsvyn.
Om du klickar 5 gånger uppe i vänster hörn, kommer du att öppna en meny för att ändra inställningar. Här kan du ändra:
- Språk
- Visningstid på vyerna efter registrering
- Förhandsgranska dina vyer i vy-samlingen. För mer information på hur du förhandsgranskar dina vyer på din enhet, se denna fråga i vår FAQ.